Bootstrap 进度条使用 CSS3 过渡和动画来获得该效果。
Internet Explorer 9 及之前的版本号和旧版的 Firefox 不支持该特性,
Opera 12 不支持动画。
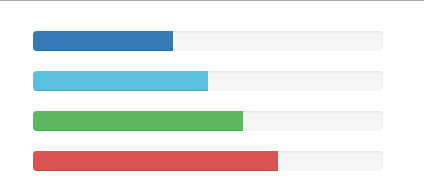
默认的进度条
创建一个主要的进度条的过程例如以下:
- 加入一个带有 class .progress 的 <div>。
- 接着。在上面的 <div> 内。加入一个带有 class .progress-bar 的空的 <div>。
- 加入一个带有百分比表示的宽度的 style 属性,比如 style="60%"; 表示进度条在 60% 的位置。
CSSDemo 40%完毕20%完毕60%完毕70%完毕

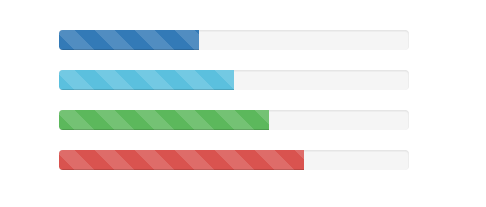
条纹的进度条
创建一个条纹的进度条的过程例如以下:
- 加入一个带有 class .progress 和 .progress-striped 的 <div>。
- 接着,在上面的 <div> 内,加入一个带有 class .progress-bar 和 class progress-bar-* 的空的 <div>。当中,* 能够是 success、info、warning、danger。
- 加入一个带有百分比表示的宽度的 style 属性,比如 style="60%"; 表示进度条在 60% 的位置。
40%完毕50%完毕60%完毕70%完毕
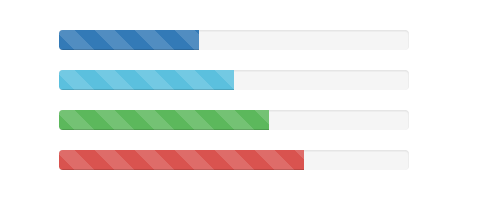
动画的进度条
创建一个动画的进度条的过程例如以下:
- 加入一个带有 class .progress 和 .progress-striped 的 <div>。同一时候加入 class .active。
- 接着,在上面的 <div> 内,加入一个带有 class .progress-bar 的空的 <div>。
- 加入一个带有百分比表示的宽度的 style 属性,比如 style="60%"; 表示进度条在 60% 的位置。
这将会使条纹具有从右向左的运动感。
40%完毕50%完毕60%完毕70%完毕

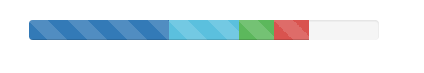
堆叠的进度条
把多个进度条放在同样的 .progress 中就可以实现堆叠
40%完毕20%完毕60%完毕70%完毕